つい先日からRockMeltを使っています。Facebookやtwitterとの連携が面白いので、いろいろと試しています。
きっかけはFacebook仲間の投稿にRockMeltと言う単語を見かけ、「なんだろう?」と思い、Google先生にたずねてみたところNetscapeの創業者であるマーク・アンドリーセンが関わっている同名のベンチャーが発表したWebブラウザだということが分かりました。デモ動画がYouTubeで公開されており、SNSを使って人と情報を共有する使い方がよく分かります。
Chromiumで開発されているので、使用感はGoogle ChromeにSNS系の機能拡張を加えたような印象です。普段Google Chromeをメインのブラウザーとして使用しており、さらにインストール時にGoogle Chromeのブックマークや保存されたパスワードを取り込んでくれるので、いつものように使うことが出来ました。
設定変更
ただ、そのまま使用して気になったのが英語環境なので、文字の表示が若干気になります。しかし、それ以上に気になるのがWeb検索。Google Chromeと同じように右上にある検索ボックスにキーワードを入れてWeb検索をすることが出来るのですが、デフォルトの環境が英語環境になっているので、検索結果も英語のページが出てきます。Google Chromeの場合には、日本語環境ですので、Web検索をすると検索結果には日本語のページが優先して表示されます。このあたりの使用感は普段あまり意識していなかったのですが、RockMeltでWeb検索をしてみるとWeb検索で言語の設定が効いていることで多大な恩恵を受けていることを認識しました。
と言うわけで、RockMeltを日本語環境に設定変更しました。

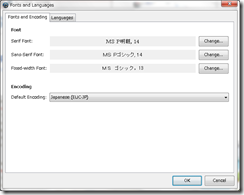
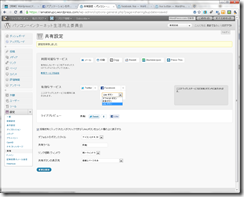
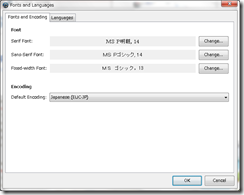
まずはフォントとエンコードの設定ですが、デフォルトでは
- Serif Font: Times New Roman, 16
- Sans-Serif Font: Arial, 16
- Fixed-width Font: Courier New, 13
- Default encoding: Western (ISO-8859-1)
の設定になっているので、
- Serif Font: MS P明朝, 16
- Sans-Serif Font: MS Pゴシック, 16
- Fixed-width Font: MS ゴシック, 13
- Default encoding: 日本語(EUC-JP)
にします。

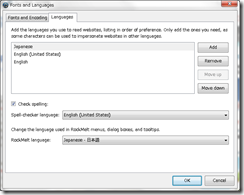
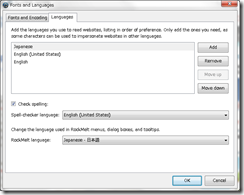
次に、言語の設定でJapanを追加し、一番上に移動します(右の画面)。また、RockMelt languageをJapaneseに設定することで、再起動後にメニューや設定画面が日本語の表示になります。
これで日本語環境が整いました。
機能拡張
 次に機能拡張ですが、Google Chromeの機能拡張が動くようですので、Google Chrome 拡張機能のページに行き、好きな拡張機能をインストールします。
次に機能拡張ですが、Google Chromeの機能拡張が動くようですので、Google Chrome 拡張機能のページに行き、好きな拡張機能をインストールします。
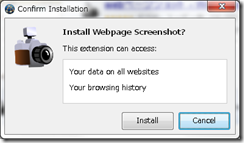
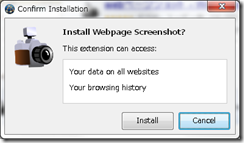
試しに入れてみたのが、Webpage ScreenshotとHatena Bookmarkの機能拡張です。Google Chrome 拡張機能のページでインストールボタンを押すと

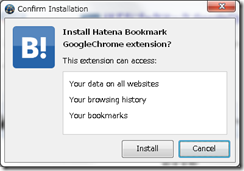
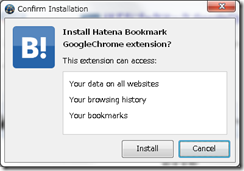
のような画面が出て、Installボタンでインストールされます。Hatena Bookmarkの場合も同様で

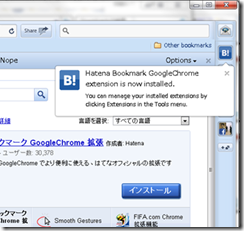
と言うダイアログが出てきます。Hatena Bookmarkの場合には、

と言うメッセージが出てきてインストール完了です。
インストールされた機能拡張はRockMeltの右端にあるApp Edgeと言うところに入り、そのボタンを押すことで実行できます。
参考リンク:
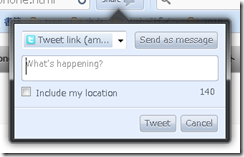
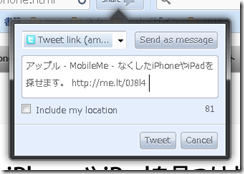
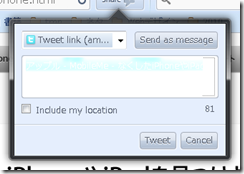
 RockMeltはまだβ版と言うこともあり、SNSとの連携機能にはチラホラと不具合も見かけられます。そんな中でも特に困るのがFacebookやtwitterへの投稿時にこのように編集不能になってしまうことです。
RockMeltはまだβ版と言うこともあり、SNSとの連携機能にはチラホラと不具合も見かけられます。そんな中でも特に困るのがFacebookやtwitterへの投稿時にこのように編集不能になってしまうことです。